![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) FreeHandを覚え直そうと思うんだ。
FreeHandを覚え直そうと思うんだ。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) でもさ、FreeHandの操作覚えても、使う機会あるの?
でもさ、FreeHandの操作覚えても、使う機会あるの?
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) 最近イラスト描かなくなっていたのに気がついて、気軽にイラスト作る習慣を取り戻さないと、と思っているんだ。
最近イラスト描かなくなっていたのに気がついて、気軽にイラスト作る習慣を取り戻さないと、と思っているんだ。
FreeHandは動作も軽いし、出力ファイルサイズもIllustratorより小さいし、色選択や重なりオブジェクト選択とか直感的でラクだからさ、「気軽にイラスト」という用途にあってるんだよね。今後も使っていきたい。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) 使わないと忘れるし、使う動機が弱いから使わなくなるんだよね。仕事とかで使わないと難しい。
使わないと忘れるし、使う動機が弱いから使わなくなるんだよね。仕事とかで使わないと難しい。
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) 毎日1h×数ヶ月、集中的に使う日々あればいいのかな。
毎日1h×数ヶ月、集中的に使う日々あればいいのかな。
Windows10 と FreeHand MX
ところでWindows10の時代になってしまったけど、FreeHand MXはこんな感じだ。
Windows10 64bit ver1909(2019年9月)でFreeHand MXa日本語版 (11.0.1)は動作する。
- インストールは可能。(ちなみにFreeHand 9はインストール不可能だった。FreeHand 10は未確認)
- 起動時に毎回「試用期間は終了しました。シリアル番号を入力してライセンス認証する必要があります。」と出てくる。以前Adobeが公開していたネット認証不要のシリアル番号を入力すればよい。一度「管理者として実行」すれば、その後は出なくなる。
- 互換モード不要。互換モード使うとファイルのD&Dができないなど不便なので、互換モードなしですむのはありがたい。
- 色をマウスドラッグしたとき、カラーチップが見えない。見えないだけで、動作はする。
- ツールボックスがどこかウィンドウ外に行ってしまった場合、 `C:\Users\<ユーザー名>\AppData\Roaming\Macromedia\FreeHand MX\11\Japanese\Settings` を削除後アプリ再起動でOK。
- 高解像度ディスプレイ(HiDPI)の対応も特に問題ない。「設定>ディスプレイ>テキスト、アプリ、その他の項目のサイズを変更する>200%」で2倍表示になり、問題なく使える。高解像度対応アプリと比べると文字がぼやけてる感じもあるけど気にしなければいい。ちなみにPhotoshop CS6/Illustrator CS6も高解像度は未対応だ。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) 「起動時に毎回シリアル番号入力」はWindows7 (64bit)では不要だったよね。なぜWin10では必要になったのかな。
「起動時に毎回シリアル番号入力」はWindows7 (64bit)では不要だったよね。なぜWin10では必要になったのかな。
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) 正確な理由は不明だけど、「Win8以降はMacromediaのレジストリの一部ブロックされてることが判明」http://blog.livedoor.jp/blackwingcat/archives/1904464.html
正確な理由は不明だけど、「Win8以降はMacromediaのレジストリの一部ブロックされてることが判明」http://blog.livedoor.jp/blackwingcat/archives/1904464.html
が理由かも。
一度「管理者として実行」すれば、その後は入力しなくてよくなる。
FreeHandのバージョン8解説本
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) 以前Amazonで検索したときは見当たらなかったけど、FreeHandの日本語による解説本はまだ存在したんだ。
以前Amazonで検索したときは見当たらなかったけど、FreeHandの日本語による解説本はまだ存在したんだ。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) FreeHandのバージョン8解説本は https://ashakura.hatenablog.jp/entry/20110930 にも2冊あったね。どれも1998年の本か。
FreeHandのバージョン8解説本は https://ashakura.hatenablog.jp/entry/20110930 にも2冊あったね。どれも1998年の本か。
この本は前の本とは違う感じかい?
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) 中身を眺めると、これまでの2冊と雰囲気が違う。
中身を眺めると、これまでの2冊と雰囲気が違う。
- FreeHand 8Jスタート
- 基礎的な作例
- Macromedia FreeHand 8J Webページデザイン
- 上級編の作例
- FreeHand8Jテクニックマスター
- まず機能説明(選択するには、四角形を書くには‥‥)がある。作例は後半にある
これが一番、入門書の体裁じゃないか‥‥。
目次はこうなってる。

FreeHand8J テクニックマスター(1998 翔泳社)
CONTENTS
- 第1部 基礎編
- FreeHandのインターフェース
- 選択と移動、複製
- 選択
- オブジェクトの消去
- オブジェクトの移動
- ポイントの選択と移動
- グループ化したオブジェクトの選択
- オブジェクトの複製
- オブジェクトの描画
- オブジェクトの構造
- 四角形を描く
- 円を描く
- 多角形、星型を描く
- 直線を描く
- 自由な曲線を描く
- ペンツールで描く
- パス・ポイントの編集
- オブジェクトの属性
- 色をつくる
- 色を登録する
- オブジェクトに色をつける
- 線の属性を設定する
- グラデーション塗り
- レンズ塗り
- オブジェクトの編集
- オブジェクトの拡大・縮小
- オブジェクトの回転
- オブジェクトのミラーリング(反転)
- オブジェクトに傾斜をかける
- 変形に便利なワザ
- 変形ハンドルによる変形
- 整列
- 前後関係の変更
- レイヤー機能
- レイヤーの編集
- オブジェクトの合成
- テキストの入力・編集
- テキストの入カ
- テキストインスペクタによる編集
- パスを使ってテキストを配置する
- 文字をアウトライン化する
- テキストブロックのリンク
- ブレンド機能
- 第2部 応用編
- 文字の装飾表現26手
- 本章の前に
- ドロップシャドウ
- エンボス
- 縁取り
- 文字の中の画像
- ネオン管
- ぼかし
- カットアウト
- フェードアウト
- 立体の影
- 反射
- 柔らかい凹凸
- カクテルライト
- スポットライト
- 発光する文字
- フェード発光の文字
- うねる文字
- ビリヤードのボール
- 虹色のグラデーション
- 背後で爆発する光
- ラフなスケッチ風
- 風に流された文字
- 虫食い文字
- カリグラフィック
- ズーム
- 半透明のアクリル碩
- ポップな表現
- 質感表現16手
- マット調のプラスチック
- 金属
- ステンレス板
- 木日
- 玉砂利
- 鱗(うろこ)
- 石
- ゴルフボール
- 傷だらけの板
- かすれたスタンプ
- キャンパス
- レンガ
- 水滴
- 木の葉
- 書道
- オーロラ
- 描画テクニック29手
- 本章の前に
- 角を丸くする
- 飾り罫
- 手裏剣
- 円錐形
- 表組みの罫線
- 内部にペーストしたオブジェクトの編集
- グラフィックスタンプの利用法
- スタイルの利用法
- グレースケール画像の加工
- ベジゴンツールによるトレース
- 自由変形ツールによる整形
- ペンタブレットによる描画
- チャートエクストラで円を等分割
- 曲げるエクストラでパスの変形
- ナイフツールでトリミング
- トレースツールでシャドウ
- ブレンドによる円錐形
- 線画の彩色
- 画像をテクスチャにする
- くり返し複製の応用
- 2階調画像のエンボス
- 回転ブレンド
- エンベロープエクストラによる変形
- グラデーションの中間色をサンプリングする
- 歯車
- 直線的な立体オブジェ
- 曲線のある立体オブジェ
- 複数のパスにまたがる光彩
- アルファチャンネルを含んだ書き出し
- 第3部 実技編
- FAXレター用紙
- 家の間取り図
- イラストマップ
- 複数ページの企画書
- 手持ちのプリンターで作るミニコミ
- リアルな鳥を描く
- 大型プリンタによるA0ポスター
- 印刷/外部出力用のデータを作る
- 第4部 Web編
- 第5部 TIPS編
- グループ化/グループ解除の徹底活用
- 表示を早くする
- カスタマイズ
- その他
- INDEX
- あとがき
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) へー。細かく機能を説明してるね。
へー。細かく機能を説明してるね。
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) 以前 https://ashakura.hatenablog.jp/entry/20150118 で調査したペンツールの使い方(ベジエ曲線操作)も全部説明してある。最初にこれで学べばよかったなー。
以前 https://ashakura.hatenablog.jp/entry/20150118 で調査したペンツールの使い方(ベジエ曲線操作)も全部説明してある。最初にこれで学べばよかったなー。
第1部
それでは読んでいこう。

FreeHandのインターフェース
これはただの説明。FreeHand8とMXはUIは少し違うので流し読みでいいか。
選択と移動、複製
- 塗りがないオブジェクトは、クローズパスでも、パス上をクリックしないと選択できない‥‥。
- [編集>クリア]って削除のことだったのか。アンドゥのとこの表示が[編集>取り消し 削除] になるし、最初から「削除」と表記してくれればいいのに。
- オブジェクトの移動は、クリック後しばらく待つと、プレビューのまま(塗りがある)で移動できる。待たないと塗りのないアウトライン表示で移動。
- グループ化すると、オブジェクトインスペクターで「グループ」と表示される。
- グループ化したままでも、Alt+クリックでグループ内オブジェクトを選択可。
- マウスドラッグしながら複製 は「移動している途中でAlt押す->マウスから手を離す->Alt離す」の順番が大事。移動前にAlt押すとパス変形になるなど誤動作になりかねない。
- クローンならAlt押下タイミングの失敗はないが、クローンしても実行されたかが見て分からない問題がある。
オブジェクトの描画
- Alt+四角形 で「中心から」作成。
- オブジェクトインスペクターで「12pt」または「p12」でポイント指定。「10x」でピクセル指定。「10p」はパイカ(?)指定。
- 四角形を角丸にするには、1) いったんポインターツール(イラレでいう選択ツール)(ショートカットキーはv)にしてからAlt+ポイント操作。 2) オブジェクトインスペクターで数値入力。
- 星を描くにはツールボックスの「多角形」をダブルクリックして5角形星形を選択。
- ショートカットキー:四角形は r、円は 3、直線は 4、鉛筆ツールは 5
- 鉛筆 Pencil ツールはver8ではフリーハンドツールと呼んでいたらしい。
- 可変ストローク VariableStroke ツールは、感圧タブレット(Surfaceペンでは強弱つかなかった)またはキーボード(カーソルキー →で太く、←で細く)を使用して、描画時にパスの幅を変更できる。
- 可変ストロークはツールボックスをダブルクリックして、最小幅を広めにしておくと、マウスで太線の輪郭をフチ取りしたクローズパスを描ける。
- カリグラフィーツール CalligraphicPen も感圧タブレット(Surfaceペンでは強弱つかない)のツールだが、マウスでも微妙に強弱のついた手書き感ある線(に見えるクローズパス)になる。
- ペンツール(ベジエ)は、マウスクリックの押下した後で押下し続けていればSpaceまたはCtrlで位置を動かせる。その場合、Spaceより先にマウスを離す。Spaceを先に離すと短いハンドルが生える。ポイントをCtrl+クリック(ポインターツールでクリック)すればハンドルあることがわかる。
- ハンドル出してドラッグ中にAlt押してドラッグでハンドルが折れて2つになる。smooth point/curve point(2ハンドルが一体化)からcorner point(2ハンドルを個別操作)に変換する行為。
- 曲線から直線につなぐには、いったんマウス押下をやめて、結節点でAlt+クリック。 <- FreeHand MXならAltなしでもいい。
- 直線から曲線つなぎは、マウスを離した後で、結節点をマウスでドラッグしてハンドルを引き出す。
- ペンツールは最初から正確に描かなくていい。
- ポイントを後から移動は、まずオブジェクトを選択してから、ポイントをいきなりドラッグ。ポイントを選択してマウスをいったん離す必要はなかった。
- ポイント追加はマウスカーソルが + マークになったらクリック。
- ポイントを削除はオープンパスの途中でやると、削除後にオブジェクト全体が選択される(次の削除でオブジェクト全体が消える)。オープンパスの端点でやると、隣のポイントが選択されるのでポイント一つずつ削除していける。
- ハンドルを表示するには、ポイントを選択する(アクティブにする)。Ctrl+クリック(ポインターツールでクリック)
- 直線-直線のポイントからハンドルを引き出すには、ポイント「選択」して、ポインターツール(選択ツール)->Alt+ドラッグで引き出せる。もう一度で2つめのハンドル引き出せる。
- ハンドル引き出すのは、「直線」をポインターツール->Alt+ドラッグでも可能。一度に2ハンドルでてくる。
- 直線や曲線のことをFreeHand MXのヘルプではセグメントと呼んでいる。セグメントを(オブジェクト選択後に)Alt+クリックすると、セグメント両端の2つのポイントを一度に選択できる。
- 曲線を直線に変えるのはハンドルを削除する。ポイントを選択して、オブジェクトインスペクターで「ハンドル」ボタンをクリック。2つボタンがあるが、右側と左側、の意味。
- ポイントには3つある。カープポイント(2ハンドルが連動)、コーナーポイント(2ハンドルが個別)、複合ポイント(斜めの直線と、曲線をつなぐ)<-FreeHandMXのヘルプではコネクターポイント。オブジェクトインスペクターの「種類」ボタンで変更できる。
- コネクターポイントは、Alt+右ドラッグ。
オブジェクトの属性
- カラーミキサーパネル下部に色表示が2つあるが、[変更前]->[変更後]。[環境設定>カラー>カラーミキサーに分割カラーボックスを使用]をチェック外せば、変更後の1つだけにできる。
- 色を登録するには、1)カラーミキサーパネルで[色見本に追加]ボタンを押下。 2)色見本 Swatches パネルに色をドラッグ。
- オブジェクトに着色。1)カラーミキサーからD&D。 2)オブジェクト選択後に、色見本パネルで選択。 3)オブジェクトインスペクターで(色見本パネルにある)色を選択。
- 線の、線幅、種類(実線破線)、線端形状、角の形状をオブジェクトインスペクターで選択。破線選択時にAlt+クリックで破線エディター出てくるけど使わなそう。
- グラデーション塗りはオブジェクトインスペクターで「塗り」を「グラデーション」にする。角度等は実オブジェクト側に、グラデーション塗りハンドル Gradient Handle が出るのでそれで操作。ただしポインターツール(選択ツール)にしないとでない。たとえば円ツールを選択していると出ない。
- グラデーション色は 1)インスペクター側の色の棒(グラデーションランプ Gradient Ramp)にD&D(これならカラーチップ追加も可能)。 2)インスペクター内のカラーチップをクリック->▶ボタンで色見本を選び色選択。 3)実オブジェクトに色をD&D。D&D位置でどのカラーチップに影響するかが変わる。
- レンズ塗りで、不透明度、拡大(縮小は無理)、色を反転/明るく/暗く/白黒化。オブジェクトインスペクターで、中心位置指定、スナップショット(キャプチャー)等可能。
オブジェクトの編集
- オブジェクトの拡縮 Scale 1)ツールで手動。ドラッグ中のマウスカーソル位置が拡縮の中心になる。 2)ツールボックスの拡縮ツールをダブルクリックで数値指定。中心はマウスクリックで指定可。
- オブジェクトの回転 Rotate 1)ツールで手動。いったんマウスカーソル位置で中心を決めた後は、マウスを中心から離すと角度調整が緩やかになる。 2)数値指定。 これにはショートカットキー q がある。拡縮や反転にはないようだ。
- オブジェクトの反転 Reflect
- オブジェクトの傾斜 Skew
- 数値入力は計算式 +-*/ も入力可。
- オブジェクトをダブルクリックすれば出てくる変形ハンドル Transform Handle で、拡縮・回転・傾斜を操作可。
- 整列。[ウィンドウ>整列] Window>Align

- [修正>重ね順] Modify>Arrange
- レイヤーの各層ごとに色を指定すると、オブジェクト選択のときのハイライト色が変わる。

- オブジェクトの合成。[修正>合成>‥] や [エクストラ処理ツールバー] から実行できる。結合 Union、分割 Divide、交差 Intersect、パンチ Punch、切り抜き Crop。
- 「分割」のときグラデーション維持したまま分離できる場合とできない場合があり、法則性がよくわからない。本にはAltキーと[分割]ボタン同時押しでグラデーション維持と書いてあったが、その場合複合パス CompositePaths として一体化している。[修正>オブジェクトの分離 Split]で複合パスを解除すると、グラデーションを維持できない。

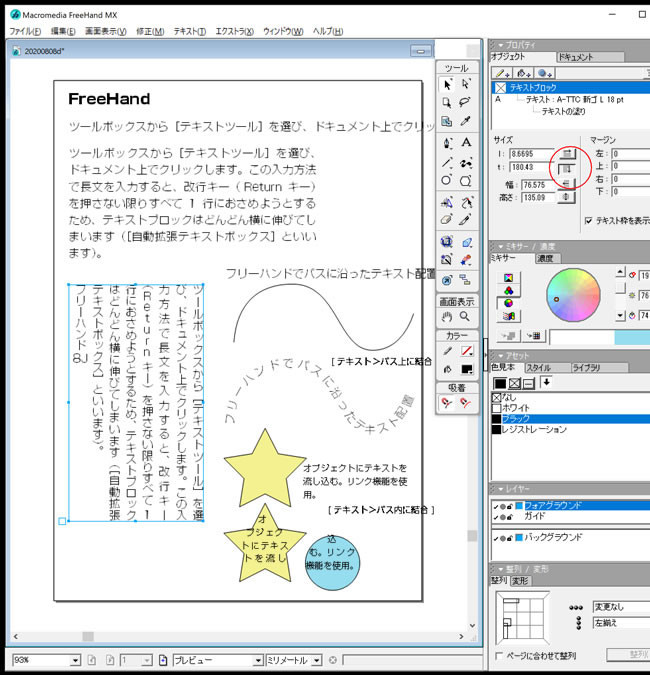
- テキストボックスをあらかじめ作ると、勝手に横に伸びない。
- 縦組みはオブジェクトインスペクターで「テキストブロック」を選択して、縦書きアイコンをクリック。
- パスに沿ってテキスト配置は、パスとテキストを選択して[テキスト>パス上に結合]
- オブジェクトにテキストを流し込むには、パスとオブジェクトを選択して[テキスト>パス内に結合]
- はみ出たテキストを別領域に表示するリンク機能は、テキストブロック右下の水色アイコンを別ブロックにD&D。リンク解除は水色アイコンを何もない場所にD&D。

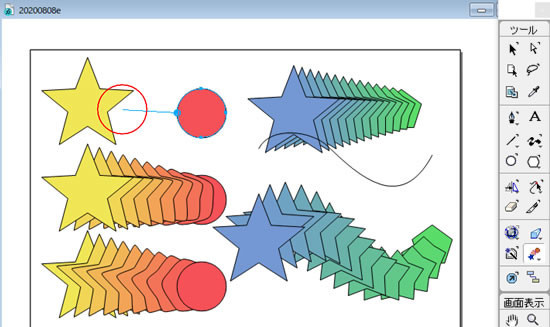
- ブレンド Blend 機能はつなぐ順番で前後ろが変わる。先(後ろ)-> 後(前)。
- ブレンド数はオブジェクトインスペクターの[ステップ]で変更。
- [修正>合成>ブレンドをパス上に結合]。[エクストラ処理ツールバー]の[逆方向]で向きを変えられる。

![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) 第1部はここまでか。
第1部はここまでか。
