![[話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) グラデーションの互換性?
グラデーションの互換性?
![[話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) ベクターの線とか単色塗りは、とくに変化することなく他のベクター系アプリに持っていける。しかしグラデーションは持っていけないことがあるんだ。
ベクターの線とか単色塗りは、とくに変化することなく他のベクター系アプリに持っていける。しかしグラデーションは持っていけないことがあるんだ。
IllustratorからFlashへグラデーションのデータを持っていったとき、そのまま再現できるか見てみよう。
以下について調べるよ。
- Illustrator10 → Flash Pro CS3
- Illustrator CS4 → Flash Pro CS6
- FreeHand MX → Flash CS3
- FreeHand MX → Illustrator CS4
Illustratorのグラデーション三態
Illustratorのグラデーションは3種類ある。
グラデーション塗り
まずは通常のグラデーション塗り。
以下のはただの正円オブジェクト1つに、正円グラデーション塗りしたものだ。
- グラデーションの開始点(図の白い光沢部分)を指定するには、ツールボックスの[グラデーション塗り]アイコンを選択して、開始点部分をクリックすればいい。
- 白い光沢部分の大きさを変えたいときは、右側にあるパレットの[グラデーション]のところで色の変化具合をコントロールできる。
ちなみにイラレではグラデは「線形」と「正円」の2種類しかない。
これってほかのベクター系アプリ(FreeHand、CorelDrawなど)と比べると少ないんだよね。
その種類の少なさをカバーするのが以下の2つだ。
Illustrator10 → Flash Pro CS3
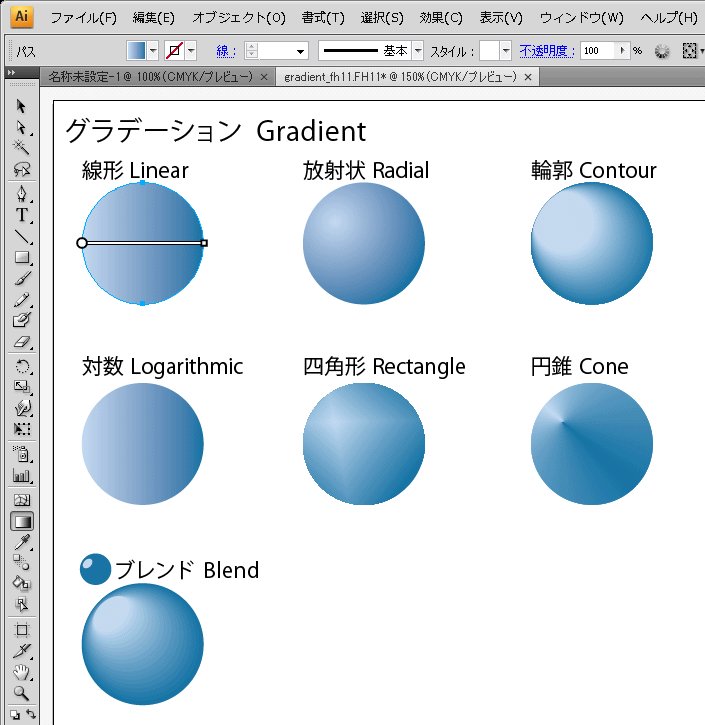
以上の4つのグラデーションをIllustrator10で作成した。
これをFlash Pro CS3に持っていこう。
持っていく方法だが、3つある。
- Illustratorでファイル保存(*.ai ファイル)して、FlashProで[ファイル-ライブラリにインポート]する
- Illustratorで[編集-コピー]して、FlashProで[編集-ペースト]する
- Illustratorで[ファイル-書き出し]でswfファイルを出力して、FlashProで[ファイル-ライブラリにインポート]する
Flash側で具体的にどうなるかというと‥‥
1. Illustratorでファイル保存(*.ai ファイル)して、FlashProで[ファイル-読み込み-ライブラリに読み込み]する
- グラデーション塗り → 円形塗りは再現するが中心点がずれることがある。線形塗りはそのまま再現。
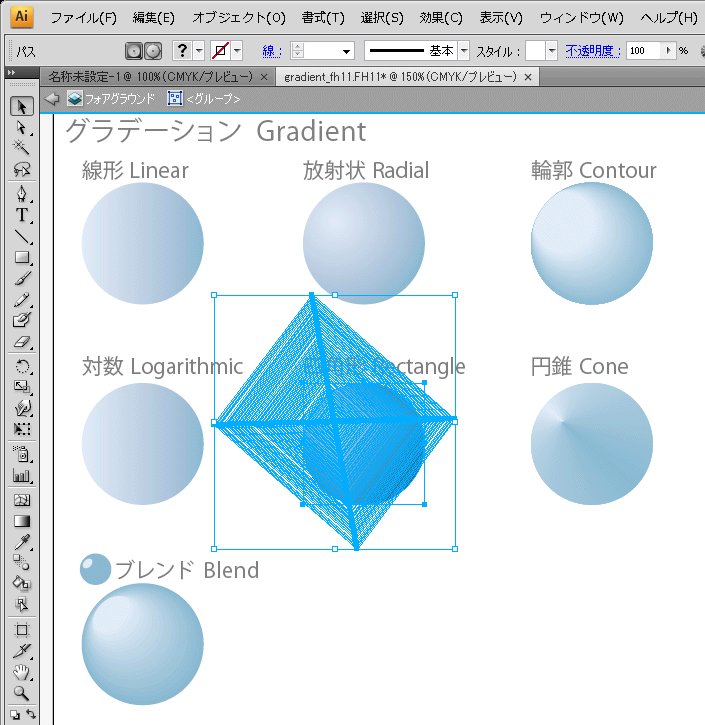
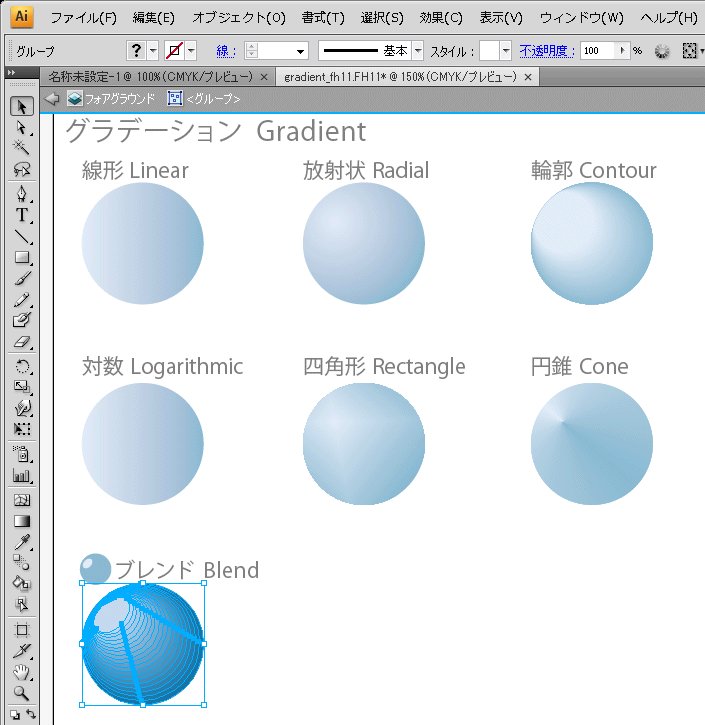
- ブレンドによるグラデーション → たくさんのオブジェクトで補間を再現。いちおうベクターオブジェクトではあるが、Flashにもっていったあとではグラデーションの調整不可だ。
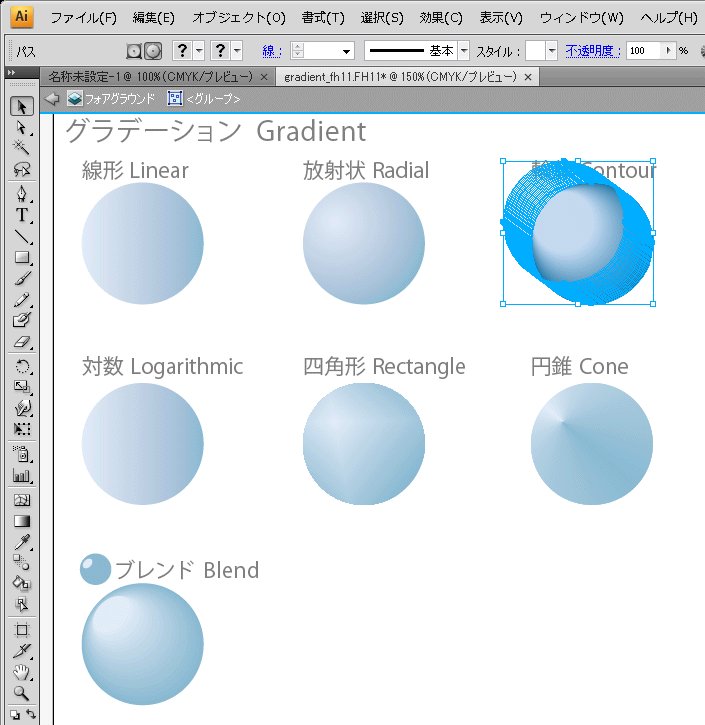
- グラデーションメッシュ → 「ビットマップ」になる。つまりベクターオブジェクト(拡大してもキレイ)ではなくなってしまう。
という感じだ。
具体的には、グラデーション塗り 円形(=放射状 Radial)は、グラデーションの種類は正しいけど中心点が違う。


グラデーション塗り 線形(=線状 Linear)は問題なし。
ブレンドは複数オブジェクトになる。

![[話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) 正円グラデの中心点は気がつきにくいところだ罠だな。
正円グラデの中心点は気がつきにくいところだ罠だな。
グラデメッシュの輪郭がガタガタになってるね
2. Illustratorで[編集-コピー]して、FlashProで[編集-ペースト]する
![[話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) これは「1.」と同じ結果になる。
これは「1.」と同じ結果になる。
「1.」も「2.」もFlash CS3の「AIファイルインポーター」で処理するからね。
3. Illustratorで[ファイル-書き出し]でswfファイルを出力して、FlashProで[ファイル-読み込み-ライブラリに読み込み]する
![[話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) グラデーション塗り放射状(Radial)は中心点は正しく再現。しかし色の変化はIllustratorとは違う。
グラデーション塗り放射状(Radial)は中心点は正しく再現。しかし色の変化はIllustratorとは違う。
グラデーション塗り線状(Linear)は問題なし。

ブレンドは複数オブジェクト。先ほどと同じ。

グラデーションメッシュは、シェイプ(ベクターオブジェクト)で形を作って、それに「ビットマップ塗り」をしている。

![[話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) 正円グラデのハイライト付近は、Illustratoだとハイライトから濃い色に急激に色変化しているのに、Flashのはハイライト近くが濃くなってないのか。
正円グラデのハイライト付近は、Illustratoだとハイライトから濃い色に急激に色変化しているのに、Flashのはハイライト近くが濃くなってないのか。
グラデメッシュは輪郭がベクターだからきれいな曲線。これはいいね。
![[話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) あと一つ気がついたのは
あと一つ気がついたのは
4. Illustratorで[ファイル-書き出し]でswfファイルを出力して、FlashProの「ライブラリ」パネルにドラッグ&ドロップ
つまりFlash側で[ファイル-ライブラリにインポート]ではなくて、D&Dでファイルを開く。するとなぜか結果が違うんだよな。

中心点をしめす小さな三角を、円の中心に移動すると、[ファイル-ライブラリにインポート]と同じに直せる。

![[話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) ややこしいな。円グラデの仕様はアプリで異なるから正確な再現が難しいのかな。
ややこしいな。円グラデの仕様はアプリで異なるから正確な再現が難しいのかな。
Illustrator CS4 → Flash Pro CS6
![[話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) Illustrator CS4→Flash Pro CS6でも試してみた。
Illustrator CS4→Flash Pro CS6でも試してみた。

「1. Illustratorでファイル保存(*.ai ファイル)して、FlashProで[ファイル-ライブラリにインポート]する」
「2. Illustratorで[編集-コピー]して、FlashProで[編集-ペースト]する」
に関して、グラデーション塗り放射状(Radial)は改善されてる。中心点も含めて再現。これはIllustratorの色変化も再現できてる感じ。

「3. Illustratorで[ファイル-書き出し]でswfファイルを出力して、FlashProで[ファイル-ライブラリにインポート]する」
だとグラデーション塗り放射状(Radial)は中心点が正しくて色変化は正しくない。

![[話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) これは Flash CS6の読み込みが悪いのか、Illustrator CS4のswfが悪いのか‥‥どっちかな
これは Flash CS6の読み込みが悪いのか、Illustrator CS4のswfが悪いのか‥‥どっちかな
![[話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) Illustrator10のswfを読み込むと輪郭はまともだ。Illustrator CS4のswfがよくないようだな。
Illustrator10のswfを読み込むと輪郭はまともだ。Illustrator CS4のswfがよくないようだな。

FreeHand MX → Flash CS3
FreeHand MXからFlash CS3へグラデーションを持っていくときも見てみよう。
![[話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) 7種! 多いね
7種! 多いね
![[話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) でも 対数は線形のバリエーションに過ぎないし、放射状と四角形も使い方は似ているようだ。
でも 対数は線形のバリエーションに過ぎないし、放射状と四角形も使い方は似ているようだ。
あとIllustratorとの違いとして、FreeHandのグラデーションでは放射状(Radial)は「正円」だけじゃなくて「楕円」もいけるのだ。Flashのグラデーションも楕円をサポートしているのでそのまま持っていける?‥‥と思っていたのだが、結果は‥‥
ご覧のように、グラデーション塗りは「線状(Linear)」のみを再現できている。あとはブレンドと同じで、複数オブジェクトを重ねて再現しているんだ。
![[話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) グラデーション塗り放射状(Radial)を再現できないのかー。
グラデーション塗り放射状(Radial)を再現できないのかー。
![[話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) swfから読み込んだときは、「輪郭」がビットマップになるほかは同じだ。
swfから読み込んだときは、「輪郭」がビットマップになるほかは同じだ。

FreeHand MX → Illustrator CS4
FreeHand MXからIllustrator CS4へグラデーションを持っていくときも見るぞ。
Illustrator CS4はFreeHandのファイルをそのまま読める。
グラデーション塗りは線状(Linear)、放射状(Radial)を再現できている。あとは複数オブジェクトで見た目だけ再現。

ちなみにFreeHandにありIllustratorにはない、「楕円」の放射状(Radial)グラデは、見た目も再現できてない。

![[話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) 結局さ、ほかのアプリに持っていけるグラデーション塗りは、線状(Linear)だけだよね。
結局さ、ほかのアプリに持っていけるグラデーション塗りは、線状(Linear)だけだよね。
ほかのグラデーション塗りしたい場合は、移行元のアプリでグラデ塗りせずに、移行先のアプリでグラデ塗りするようにするしかないんじゃない?

- 作者: 井上のきあ
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2013/06/24
- メディア: 単行本
- この商品を含むブログ (3件) を見る










