前の記事: [Illustrator][FreeHand] ベジエ曲線を学習(1)
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) ペンツールの使い方を見ていくぞ。
ペンツールの使い方を見ていくぞ。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) どんとこい
どんとこい
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) ちなみにここではIllustrator CS4, FreeHand MXのWindows版で操作を確認しているぞ。
ちなみにここではIllustrator CS4, FreeHand MXのWindows版で操作を確認しているぞ。
Adobeの以下のページを読む。
http://helpx.adobe.com/illustrator/using/drawing-pen-pencil-or-flare.html (英語)
http://helpx.adobe.com/jp/illustrator/using/drawing-pen-pencil-or-flare.html (日本語)
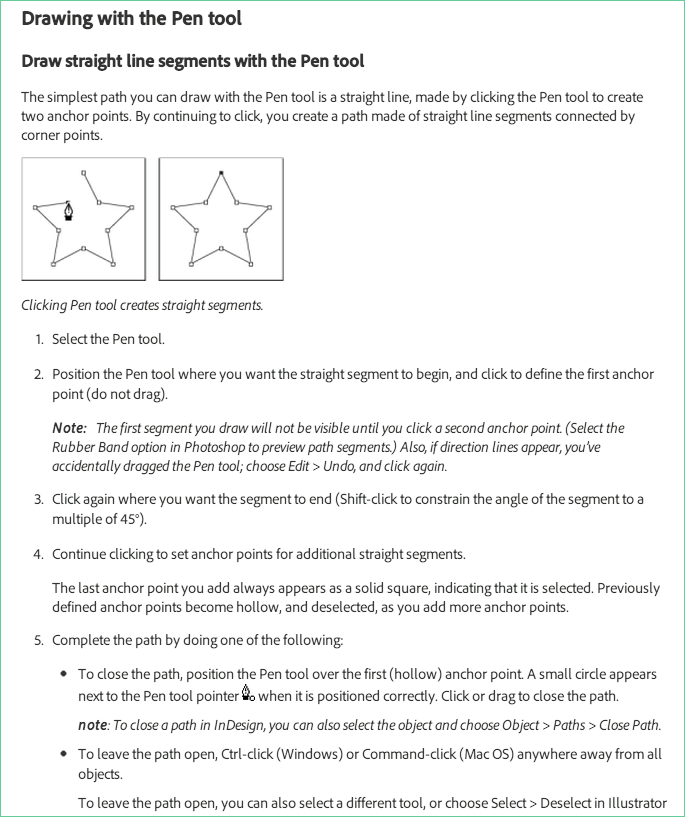
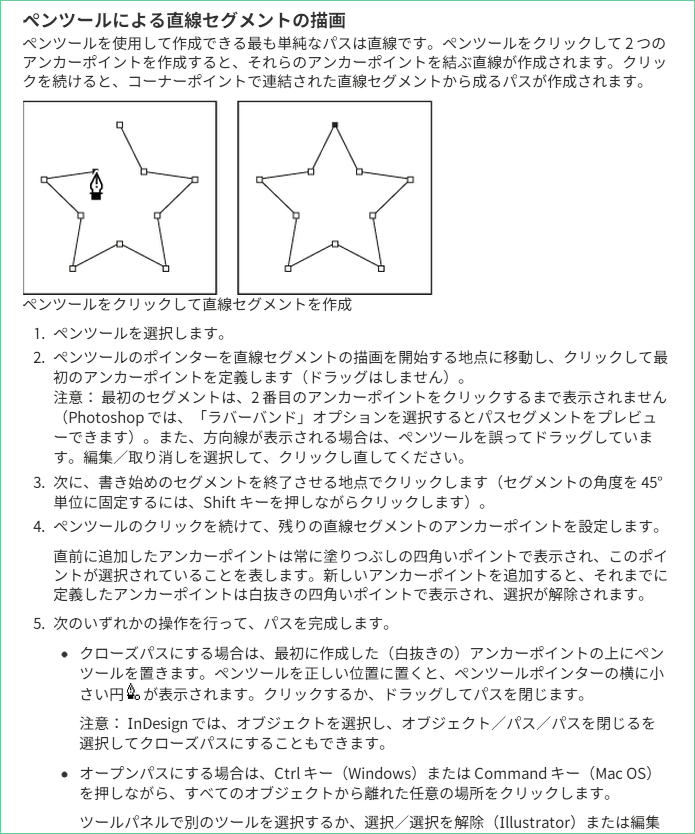
まあ単にクリックしていけば直線は描ける。
すでにある線を延ばしたい(すでにあるstrokeに、segmentを追加したい)場合は、
IllustratorならPenツールにしてanchor point上にカーソルを浮かべると「ここから続けます」カーソルになるので、一度クリックして選択すると、続きを描ける。
FreeHandならPenツールの場合Ctrlキー押して一時的に選択ツールにしてanchor pointを選択すると続きを描ける。
open pathのobjectを作るには、Illustratorなら「関係ないところをCtrl+クリック」。FreeHandでも同様に操作できる。FreeHandはTabキーを押してもいい。
「ペンツールのプレビュー」は、Photoshopでは以前からできていたようだが、Illustratorはバージョン CC 2014で可能になった。 http://helpx.adobe.com/jp/illustrator/using/pen-tool-rubber-banding.html
クリックする前に、クリック後の線をプレビューできるという機能だな。FreeHand MXにもある。

![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) でもこれ、頭に思い描いたキャラ絵を描くとき、関係ない線を見せられるわけだから、じゃまになるようにも思えるよ。直線でつなげていくだけならいいんだろうけど。
でもこれ、頭に思い描いたキャラ絵を描くとき、関係ない線を見せられるわけだから、じゃまになるようにも思えるよ。直線でつなげていくだけならいいんだろうけど。
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) Illustrator CC2014は設定画面で解除できる。FreeHand MXはツールボックスのペンツールアイコンをダブルクリックすると解除設定可能だよ。
Illustrator CC2014は設定画面で解除できる。FreeHand MXはツールボックスのペンツールアイコンをダブルクリックすると解除設定可能だよ。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) そんなところにあったのか。
そんなところにあったのか。
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) 次に曲線の描き方。
次に曲線の描き方。
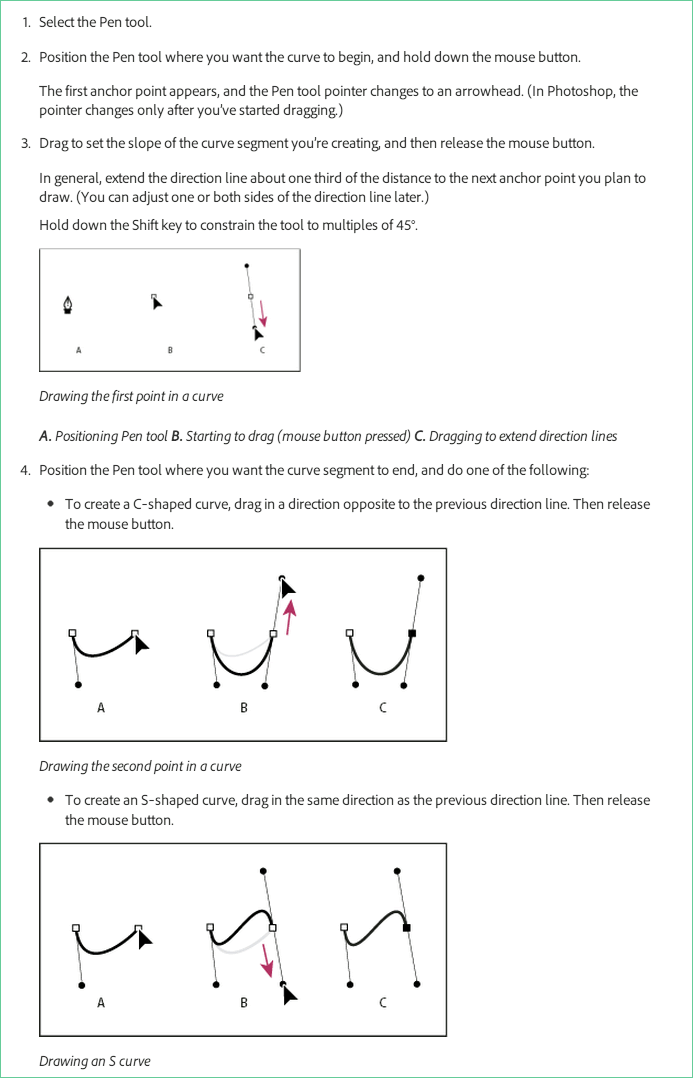
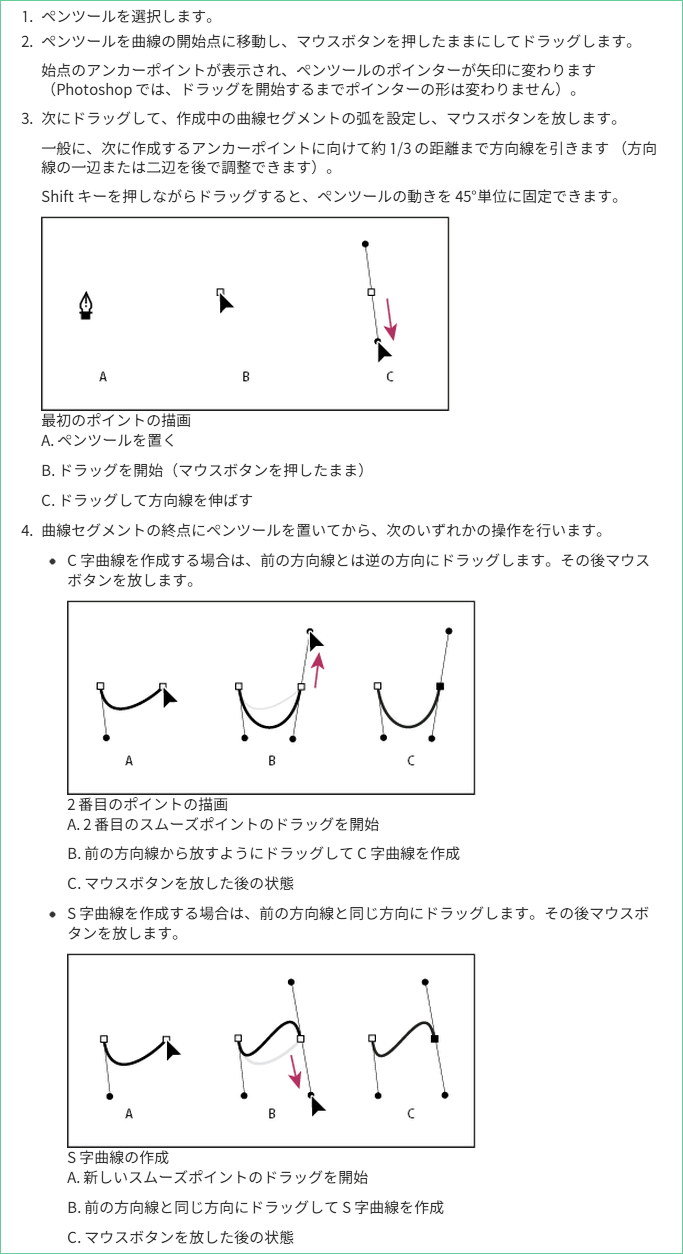
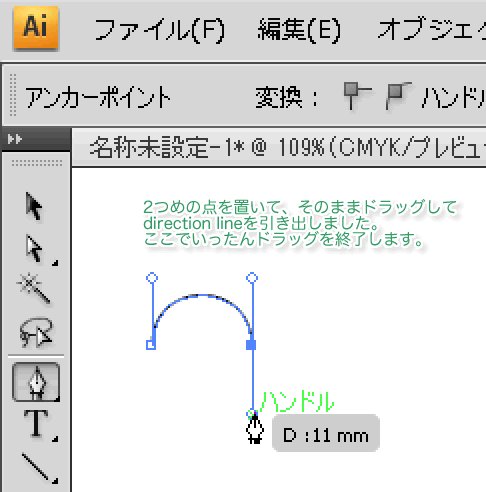
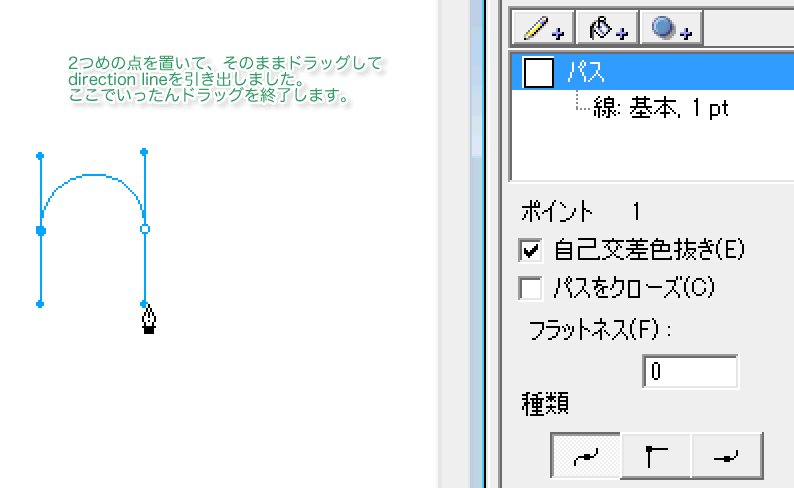
クリックではなくドラッグして、ハンドルを出すことで曲線にするよ、と言っているだけだな。
このドラッグ中にanchor pointの位置を動かすには、Illustratorの場合スペースバーを押して移動。
FreeHand MXの場合も同じくスペースバーを押して移動。しかしCtrlキーを押しても移動できる。というかFreeHand 10ではCtrlキーじゃないと移動できない。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) バージョン毎に少しずつ異なるんだねえ。
バージョン毎に少しずつ異なるんだねえ。
ところで、direction lineは「曲線の3分の1」の長さにするのが一般的、と明言してあるね。
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) それが数学的に正しいやり方なんだろうな。あとでまた調べたい。
それが数学的に正しいやり方なんだろうな。あとでまた調べたい。
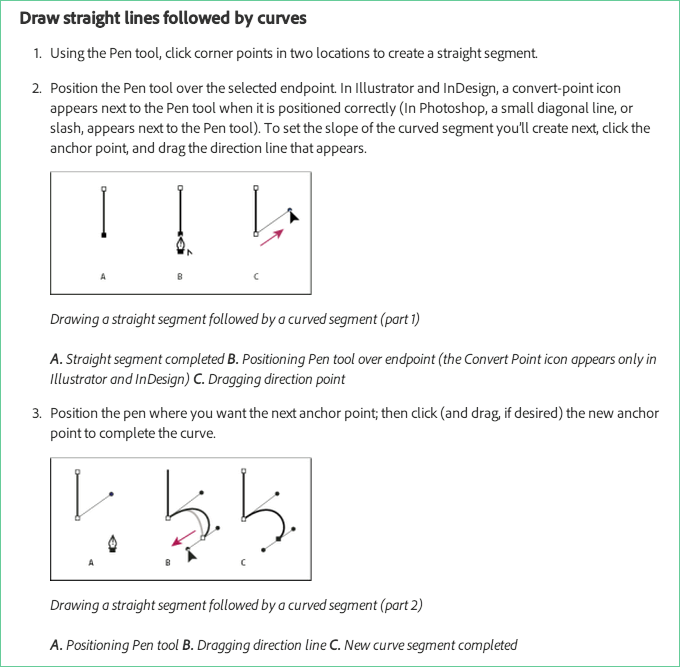
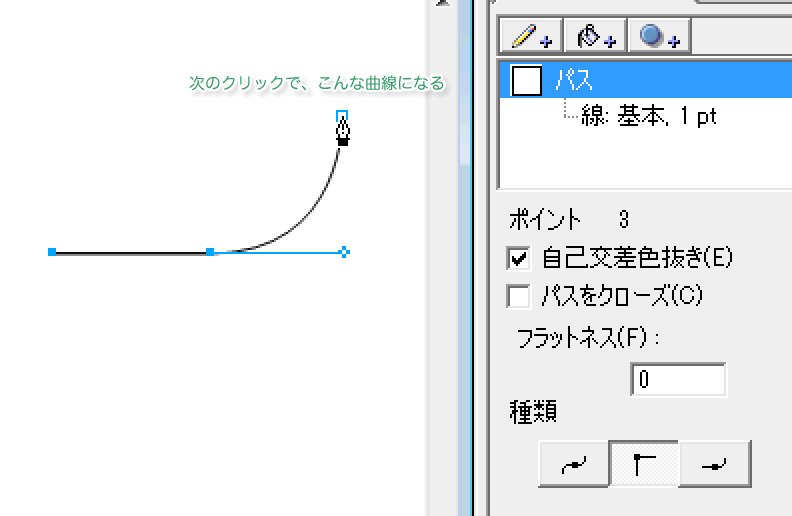
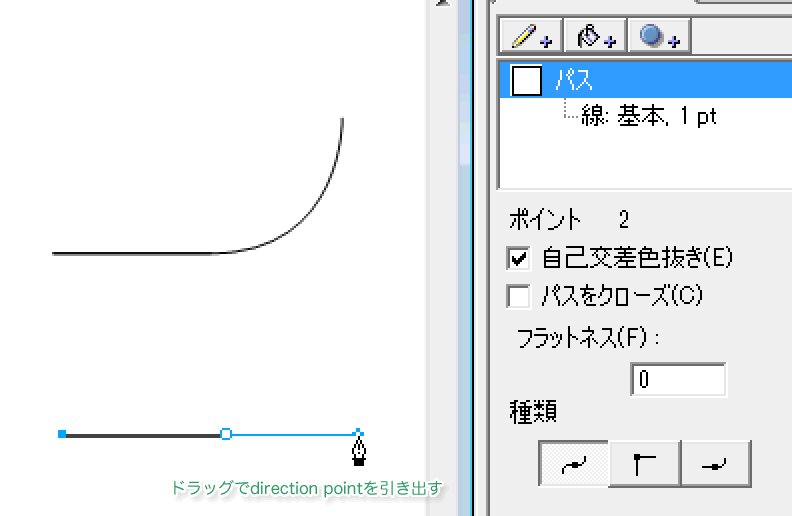
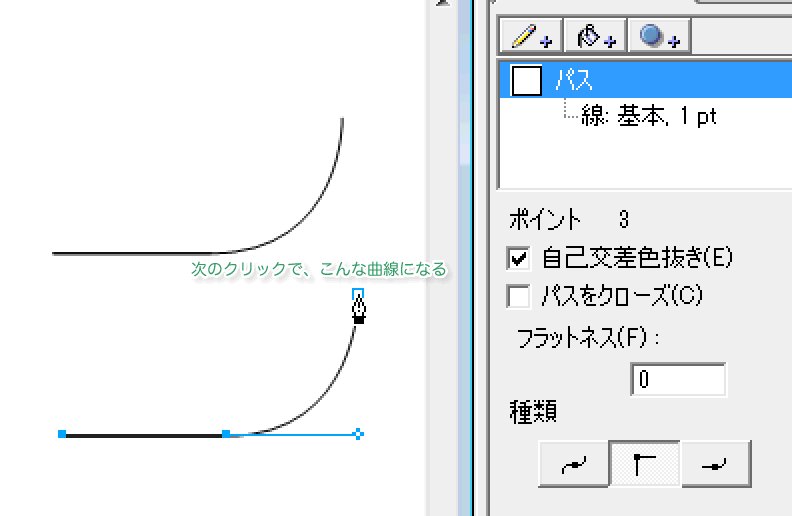
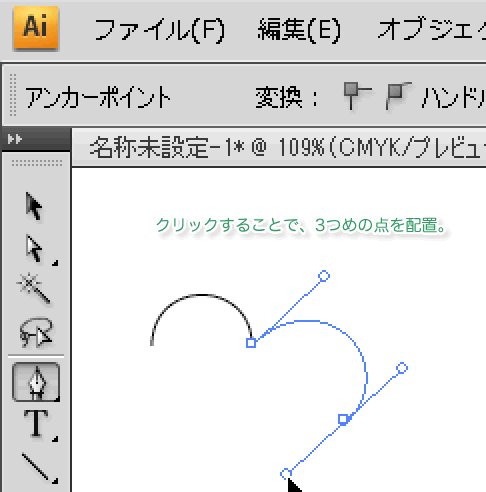
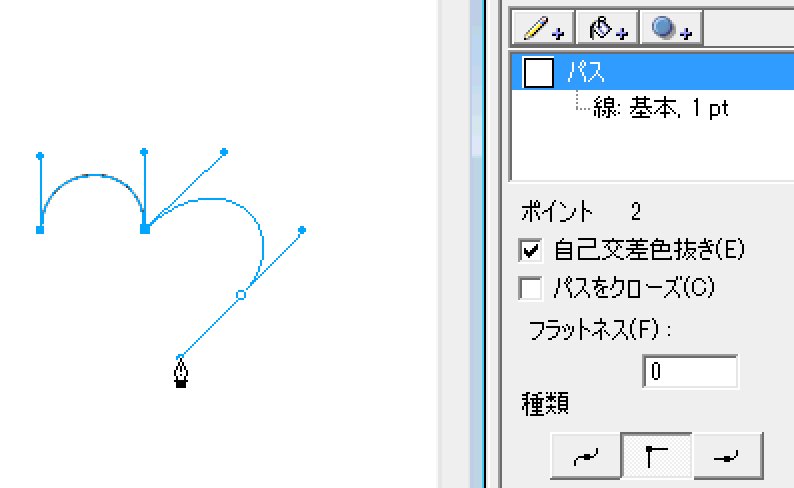
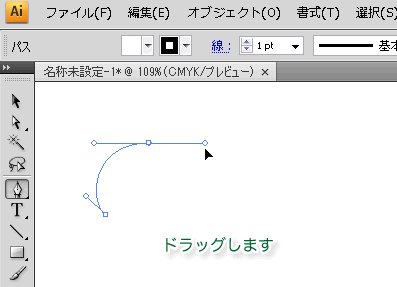
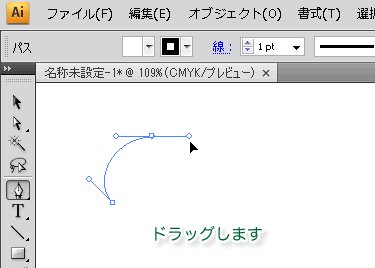
次、直線のあとに曲線を描く方法。
この、直線引いた後で、そのあとからdirection pointを引っ張り出して、そのあとで曲線を描くというやりかたね、これ、入門書だとなかなかわからないんだよなー。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) へー。end pointをドラッグすることでdirection pointが出てくるとは。
へー。end pointをドラッグすることでdirection pointが出てくるとは。
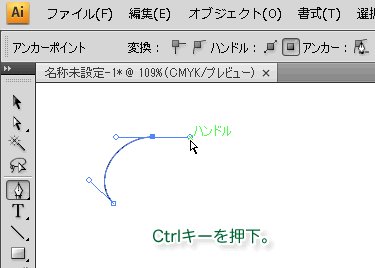
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) FreeHandでも同じ方法が使えるぞ。しかしこの直線と曲線をつなぐahchor pointがsmooth point(curve point)扱いになるのはなんでだろうな。corner point扱いになるべきなのでは。
FreeHandでも同じ方法が使えるぞ。しかしこの直線と曲線をつなぐahchor pointがsmooth point(curve point)扱いになるのはなんでだろうな。corner point扱いになるべきなのでは。

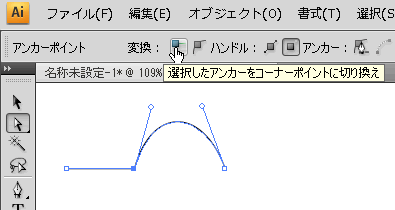
Illustratorでも、smooth pointやcorner pointに変換すると、direction lineの角度が変わってしまうし、通常のcorner pointとは違うのかな。

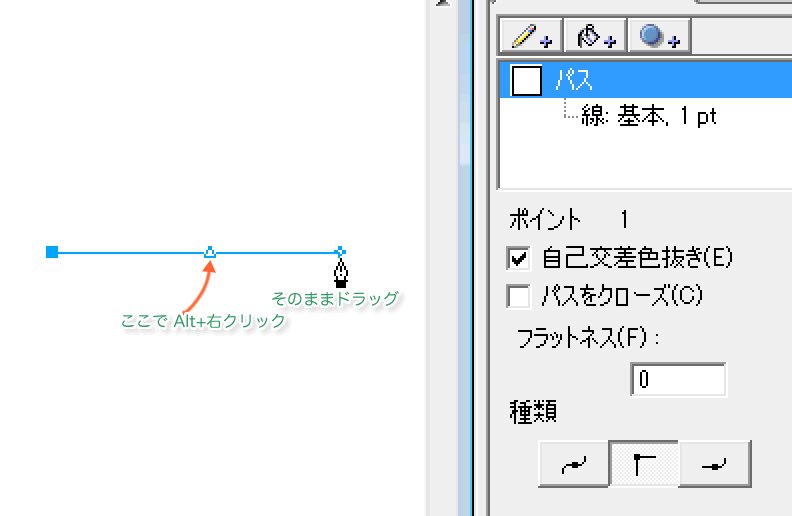
ところで、FreeHandではここで、 Alt+右クリックすることで connector pointを作成できる。このとき右クリックではなく、右ドラッグにすると、ハンドルを引っ張り出せる。

しかし、別にconnector pointにしなくても、普通にend pointからdirection pointを引っ張り出す方法で同じ図形を描けるんだよな。この方法ならIllustratorやPhotoshopでも使えるし。やはりconnector pointの意義が解らないだろ。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) Photoshopでも使えるIllustratorのテクは、どちらにしろ覚えたほうがいいよね。
Photoshopでも使えるIllustratorのテクは、どちらにしろ覚えたほうがいいよね。
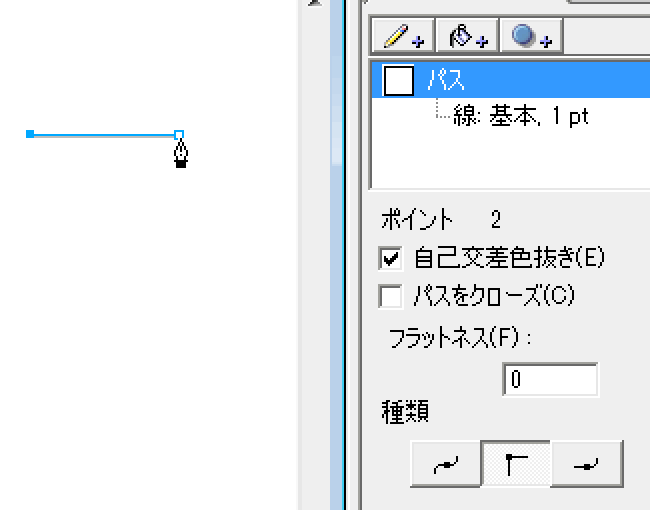
end pointをクリックして、handleを無しにする、というか smooth pointをcorner pointに変更する方法。これも重要だね。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) これはキャラ絵描くなら必要だよね。
これはキャラ絵描くなら必要だよね。
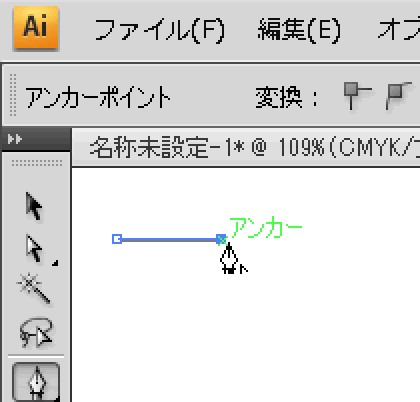
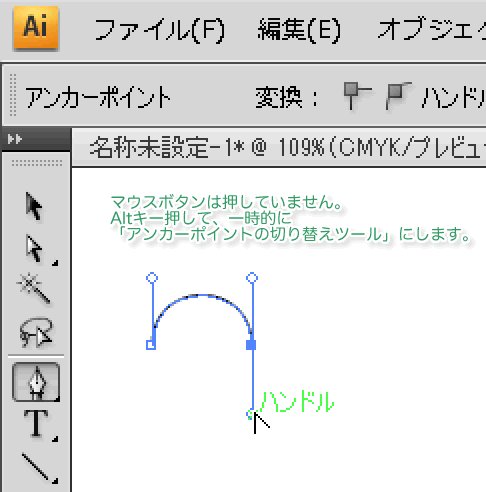
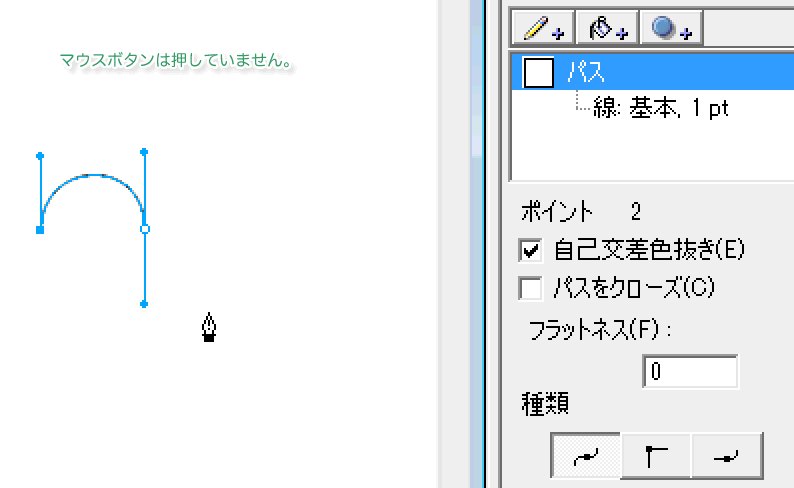
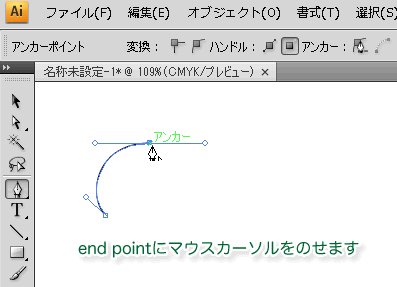
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) ところで、このend pointをクリックしたりドラッグしたりするとき、end pointにマウスカーソルを浮かべるとIllustratorはマウスカーソルの形が変わる。「^」のマークがつくんだ。スマートガイドONにしておけば「アンカー」とも表示される。わかりやすい。
ところで、このend pointをクリックしたりドラッグしたりするとき、end pointにマウスカーソルを浮かべるとIllustratorはマウスカーソルの形が変わる。「^」のマークがつくんだ。スマートガイドONにしておけば「アンカー」とも表示される。わかりやすい。

しかしFreeHand MXはカーソルが変わらないんだ。まちがえてend point範囲外をクリックしてしまったりして、正直操作が難しい。

![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) ありゃりゃ。でもFreeHand MXのはよく見ると、マウスカーソルじゃなくて、選択したpointの見た目が ⊘ から ○ に変わるような。あと「ペンツールのプレビュー」表示してればそれが消えるから合図になるよ。
ありゃりゃ。でもFreeHand MXのはよく見ると、マウスカーソルじゃなくて、選択したpointの見た目が ⊘ から ○ に変わるような。あと「ペンツールのプレビュー」表示してればそれが消えるから合図になるよ。
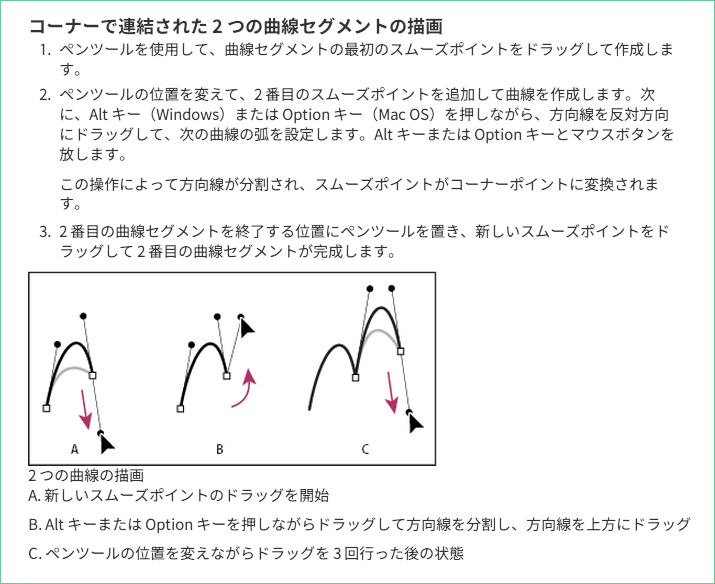
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) 次は曲線→曲線で角度がちがうやつ。
次は曲線→曲線で角度がちがうやつ。
smooth pointをcorner pointに変える方法としては、このdirection pointをAlt+ドラッグする方法も大事だ。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) こういうこと できたのね。
こういうこと できたのね。
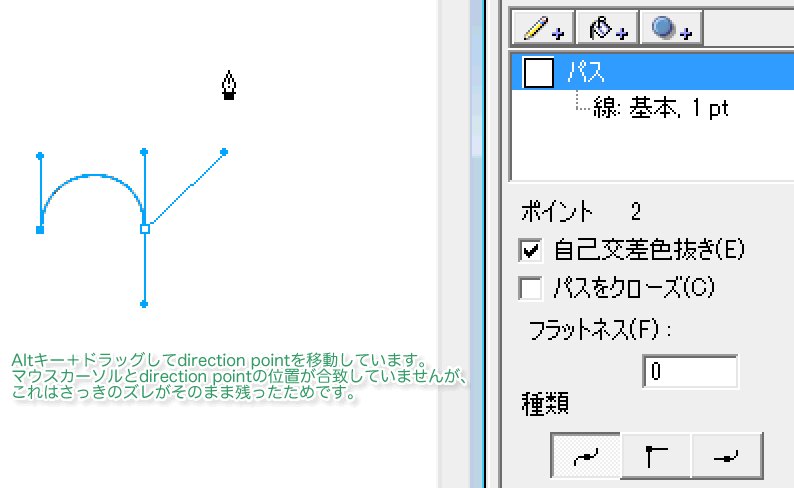
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) で、これFreeHandではまた操作が違うんだよな。
で、これFreeHandではまた操作が違うんだよな。
Illustratorではdirection pointを直接つかめるので直感的に操作できる。

しかしFreeHandで同じようにやろうとすると、direction pointではなく、end pointをAlt+ドラッグしないと、direction pointを動かせないんだ。direction pointを直接つかんでないので、操作がやりにくい。

![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) これはやりにくいでしょ。
これはやりにくいでしょ。
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) へんだなあ、と思っていたんだけど、FreeHandはやりかたがちがったんだ。
へんだなあ、と思っていたんだけど、FreeHandはやりかたがちがったんだ。
direction pointをドラッグするなら、その前はマウスボタンを離さず押下してるときにAltを押すんだ。するとdirection pointを動かすことができる。

![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) こんなのFreeHand入門書には書いてなかったね。
こんなのFreeHand入門書には書いてなかったね。
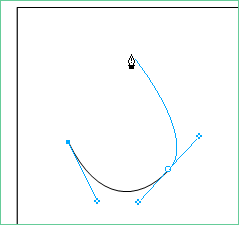
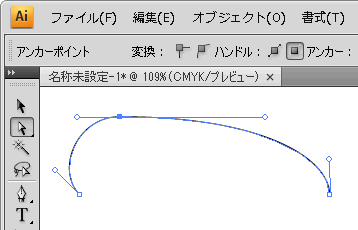
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) あとAdobeのサイトにはなかったけど、direction lineの長さが違う曲線というのも描いてみよう。
あとAdobeのサイトにはなかったけど、direction lineの長さが違う曲線というのも描いてみよう。
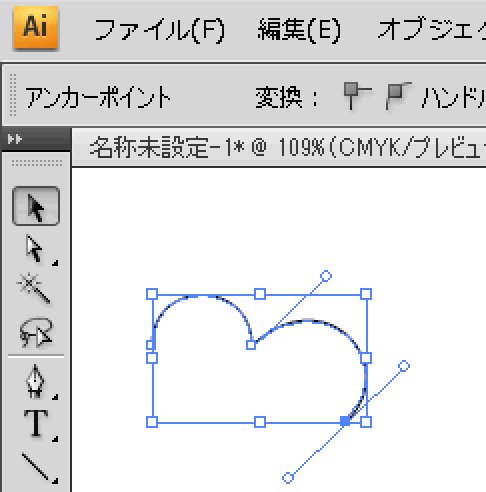
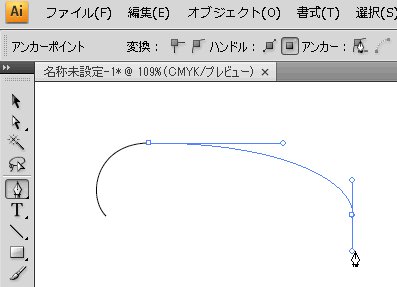
こんなのだ。これは3つのanchor pointでできている。上のpointは左右のdirection lineの長さがちがうだろう。

これは後から直したんじゃないぞ。一筆書きでこれを作るには、3つ方法があるんだ。
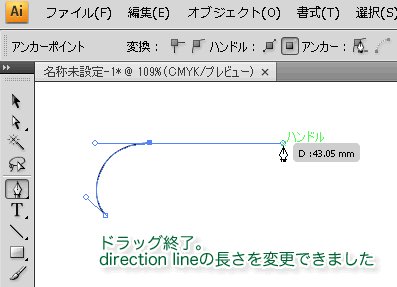
- いったんend pointをクリックして、direction lineを伸ばし直す。
- Altキーを押して、direction pointを引っ張る。
- Ctrlキーを押して、direction pointを引っ張る。
上の(1), (2)はすでに学んだ操作だ。
(3)は新しい操作だな。
(1)の操作「いったんend pointをクリックして、direction lineを伸ばし直す」

(2)の操作「Altキーを押して、direction pointを引っ張る」

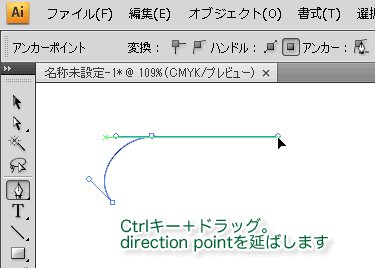
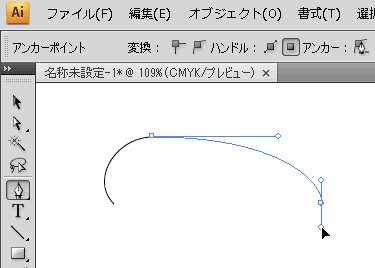
(3)の操作「Ctrlキーを押して、direction pointを引っ張る」

FreeHandでも、この3つの技は可能だ。ただし (2)のAltキーの技は、説明したとおり、ドラッグ中にマウス押下状態でAltキーを押す必要があるよ。また、(2)はcorner pointを作る。(1)と(3)はsmooth pointを作るよ。
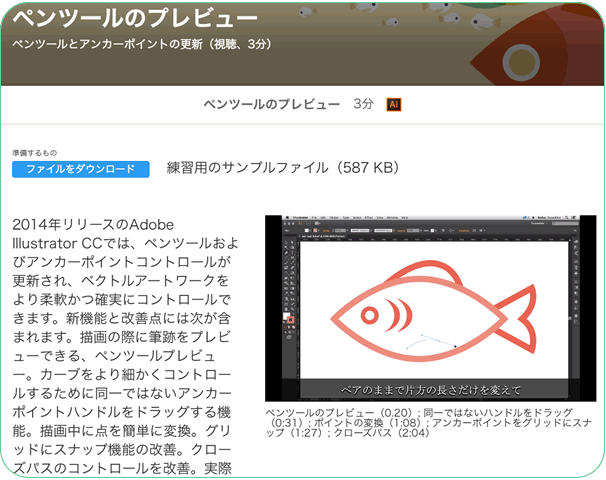
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) これって以前のIllustratorでもできるの? AdobeのCC 2014広報ビデオでは CC 2014の新機能とか言ってるよ。
これって以前のIllustratorでもできるの? AdobeのCC 2014広報ビデオでは CC 2014の新機能とか言ってるよ。
新機能:ハンドルの長さを不均等にできる機能です。
以前はスムーズポイントのハンドルは必ずペアで長さが等しくなっており次に描く曲線のコントロールに限界がありました。Ctrlキーを押しながらドラッグするとペアのままで片方の長さだけ変えて次の曲線を細やかにコントロールできるようになりました。以前は、後から曲線を編集しなければ、ここまで細やかには描けませんでした。このオプションができて、短時間でより自由にパスが描けるようになったわけです。
引用元: https://helpx.adobe.com/jp/illustrator/how-to/new-pen-tool.html?set=illustrator--whats-new--2014-06
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) 試してみたけど、このブログ記事で紹介した技(1)(2)(3)はぜんぶ Illustrator 8でもCS4でも可能だったぞ。うーん、Adobeは何を言っているんだろう‥‥FreeHand MXでは(2)の技で、ドラッグ中にAltキー押すと片方だけdirection lineが延びるんだけど、それがIllustrator CC2014ではCtrlキーでできるようになったということかな? まあいいや。
試してみたけど、このブログ記事で紹介した技(1)(2)(3)はぜんぶ Illustrator 8でもCS4でも可能だったぞ。うーん、Adobeは何を言っているんだろう‥‥FreeHand MXでは(2)の技で、ドラッグ中にAltキー押すと片方だけdirection lineが延びるんだけど、それがIllustrator CC2014ではCtrlキーでできるようになったということかな? まあいいや。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) でFreeHandとIllustratorどっちが好みだったかね?
でFreeHandとIllustratorどっちが好みだったかね?
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) Illustratorは「スマートガイド」という機能があるんだ。上の例でも黄緑色の文字や線で、マウスカーソルを当てたら「アンカー」と表示されたり、ほかのanchor pointと横に並んだら線を表示してくれたり、というのが見られるだろ? これが便利だなあと思ったね。Illustrator8にもあったんだよ。FreeHandにはこれがないからな。
Illustratorは「スマートガイド」という機能があるんだ。上の例でも黄緑色の文字や線で、マウスカーソルを当てたら「アンカー」と表示されたり、ほかのanchor pointと横に並んだら線を表示してくれたり、というのが見られるだろ? これが便利だなあと思ったね。Illustrator8にもあったんだよ。FreeHandにはこれがないからな。
あとはIllustratorのペンツールでも、別に持ち替えせずにCtrlとAltキー使えばイラスト描けるというのも意外だった。
- 既存anchor pointの削除
- 新規anchor pointの追加
もペンツールだけで可能だし、Illustrator8の時点で可能だった。
![話者C [話者C]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193009.gif) つまりIllustratorでじゅうぶんよいということだね?
つまりIllustratorでじゅうぶんよいということだね?
![話者A [話者A]](http://f.hatena.ne.jp/images/fotolife/a/ashakura/20090121/20090121193010.gif) じゅうぶんいいね。でもFreeHandもオブジェクト選択とか、角丸矩形の作りやすさとか、色の扱いとか、いろいろわかりやすさがあるんだよなー。
じゅうぶんいいね。でもFreeHandもオブジェクト選択とか、角丸矩形の作りやすさとか、色の扱いとか、いろいろわかりやすさがあるんだよなー。
![Adobe Illustrator CC 3か月版 [ダウンロードカード] Adobe Illustrator CC 3か月版 [ダウンロードカード]](https://images-fe.ssl-images-amazon.com/images/I/41ePiw6DZfL._SL160_.jpg)
Adobe Illustrator CC 3か月版 [ダウンロードカード]
- 出版社/メーカー: アドビシステムズ
- 発売日: 2013/10/18
- メディア: License